LikeLion Web Day_10
[HTML & CSS]링크 태그
< 해당 콘텐츠는 '멋쟁이 사자처럼'의 교육자료를 기반으로 제작되었습니다.게시글의 불법 복제 및 복사, 공유가 전면금지 되어있습니다. >
20210429_20615034_9기교육
링크 태그
- 하이퍼텍스트
하이퍼텍스트는 기존의 텍스트와는 다르게 하이퍼링크를 통해 사용자가 원하는 순서로 한 정보에서 다른정보로 접근 할 수 있는 텍스트를 뜻 함.
- 하이퍼 링크(Hyper Link)
하이퍼텍스트를 가능하게하는 가장 중요한 요소
- 링크 태그
a태그는 <a></a>라고 사용. 이는 anchor(닻)의 약자.
링크가 연결되어있는 모습이 닻을 내린 모습과도 같다고 하여 불림.
- 링크 태그 사용법
a 시작 태그 내에 속성을 작성해줌. 이때, a 뒤에 공백 한 칸이 필요로 됨.
- 속성
태그의 특징을 뜻 함.
태그의 추가적인 정보를 제공하고 HTML의 모든 태그는 속성을 가질 수 있음.
href(hypertext reference)속성
하이퍼텍스트 참조. 연결할 웹 사이트 주소를 담고 있음.
주소(도메인)과 경로를 합쳐 만들어진 것=URL
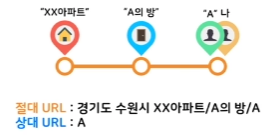
- URL(Uniform Resource Locator)
인터넷에서 HTML페이지, CSS문서, 이미지 등 지원(Resource)의 위치를 나타냄.
접근하는 최초 시작점부터 경유한 경로를 모두 기록하여 리소스의 위치를 나타냄.
- 상대URL(Relative URL)
기준점을 기준으로 상대적인 경로를 기록하여 리소스의 위치를 나타냄.








댓글 없음:
댓글 쓰기