LikeLion Web Day_08
[HTML & CSS]HTML 기초
< 해당 콘텐츠는 '멋쟁이 사자처럼'의 교육자료를 기반으로 제작되었습니다.게시글의 불법 복제 및 복사, 공유가 전면금지 되어있습니다. >
20210428_20615034_9기교육
- HTML 기초
- HTML 기초 문법(요소와 태그)
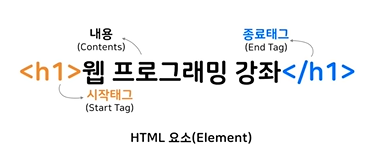
- HTML : 컨텐츠의 구조를 정의하는 마크업 언어
한개의 구성 즉, 한 덩어리를 요소라고 일컷음.
한개의 구성 즉, 한 덩어리를 요소라고 일컷음.
- 실제 사용방법
 |
| 요소 > (마크)컨텐츠(마크) |
- 태그
소문자 권장
소문자 권장
태그 == 마크
- 태그 : 내용을 구분/역할에 따라 구조를 정의하는 역할
- 시작태그 : 컨텐츠의 시작을 표시
- 시작태그 : 컨텐츠의 끝을 표시
> 컴퓨터가 잘 이해할 수 있도록 설정해주는 것
- HTML 문서구조
HTML요소들이 모여 문서를 구성.
허나 요소만으로는 불가능. 정해진 양식을 통해 웹 브라우저에서 제대로 인식할 수 있도록 제작해야 함.
허나 요소만으로는 불가능. 정해진 양식을 통해 웹 브라우저에서 제대로 인식할 수 있도록 제작해야 함.
 |
| 웹 브라우저의 예시 |
- HTML 문서구조 설명 및 분석
 |
| 기본적인 HTML 문서구조 |
<!DOCTYPE html>
HTML 코드X, 문서형식을 정의함.
가장처음에 위치.
반드시 있어야 함.
<html lang="kr">
전체 html을 감싸는 태그.
전체 html을 감싸는 태그.
단 한 번만 사용해야 함.
해당 태그 밖에 다른 것을 쓰면 안 됨.
해당 페이지의 주 언어가 kr 즉, 한국어임을 명시.(접근성과 관련된 문제)
<head></head>
<body></body>
html은 <head>와 <body>로 구성.
웹사이트 내 해당 정보들을 바로 볼 수 없으며, 문서 내, 단 한 개 존재해야한다. 문서 맨 아래 위치.
<meta charset="utf-8">
문서와 관련된 정보를 담은 태그. 브라우저만 읽을 수 있음.
meta charset는 html 내, 한글이 깨지지 않도록 도와주는 역할.
<title>
웹페이지의 제목을 담음.
<body>태그는 html 내, 실질적으로 보여지는 부분.
문서 내, 단 한 개 존재해야한다. <head>태그 아래 위치.
문서 내, 단 한 개 존재해야한다. <head>태그 아래 위치.
<body>태그내에는 더욱 다양한 것들이 포함 됨. 아래의 설명으로 따로 분류하겠음.
- 레이아웃과 관련된 기본 태그
- 레이아웃(Layout)
- 시맨틱 태그(Semantic tag)
의미를 가지고 있는 태그.
의미를 가지고 있는 태그.
위에 표기 된 태그로 컴퓨터가 읽고 이해할 수 있음.
- header : 웹페이지 소개, 제목.
- nav : 페이지 이동을 위한 메뉴.
- section : 기준에 맞게 구간을 나눔.
- srticle : 주내용 포함 태그. 하나의 기사를 담고 있음.
- aside : 광고나 사이트의 주변부분에 해당하는 내용 포함.
- nav : 페이지 이동을 위한 메뉴.
- section : 기준에 맞게 구간을 나눔.
- srticle : 주내용 포함 태그. 하나의 기사를 담고 있음.
- aside : 광고나 사이트의 주변부분에 해당하는 내용 포함.
- footer : 웹사이트 맨 아래해당, 회사/사이트/추가 정보 포함.
> 배치는 CSS를 따로 적용해야함.






댓글 없음:
댓글 쓰기