LikeLion Web Day_05
[Bootstrap]Bootstrap
< 해당 콘텐츠는 '멋쟁이 사자처럼'의 교육자료를 기반으로 제작되었습니다.게시글의 불법 복제 및 복사, 공유가 전면금지 되어있습니다. >
20210408_20615034_9기교육
Bootstrap
- Bootstrap
CSS/JavaScript 기반 웹 프레임 워크(웹 제작 재료 모음)
트위터 개발진 제작으로 무료 이다.
반응형 웹 지원으로 자동화면 조정이 가능하여 번거롭지 않다.
브라우저가 호환된다.
성능은 다소 떨어진다.
- 부트스트랩 CDN
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>해당 코드를 html헤드 택그에 붙여 넣어야만 부트스트랩을 시작할 수 있다.
(이하 부트스트랩의 여러 테마들을 사용할 수 있다.)
해당 코드를 복사해 헤드에 붙였다면,
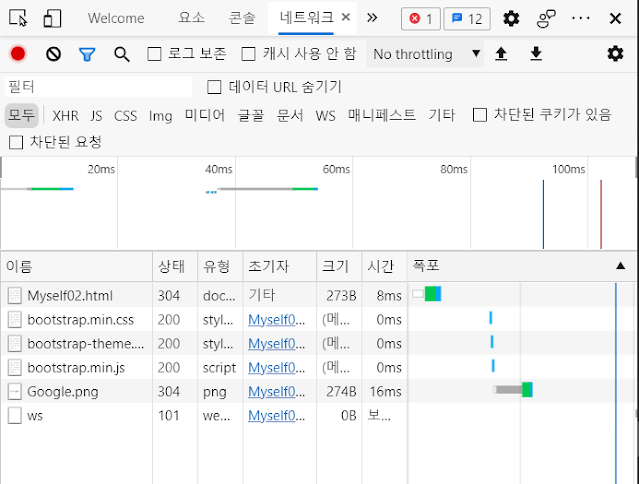
라이브 서버를 열어 F12 버튼을 누르고 네트워크를 택하여 들어간 다음, F5를 누르면 해당 화면이 뜬다.
이는 부트스트랩이 잘 적용되었다는 표시이다.
- jquery 오류 발생 시
jquery 를 다운로드 하기 위해서는 'https://code.jquery.com/' 에 접속한다.
jQuery 3.x 의 '비압축'에서
<script
src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
해당 코드를 복사해온다.
이 역시 헤드의 상단에 붙여넣는다.
이후 오류가 없으면 부트스트랩 사용의 모든 준비가 완료 된 것이다.
- 부트스트랩 > CSS
01. 여백
<div class="container">
...
</div>해당코드를 전체적인 여백을 부여하고싶다면, 코드 전체를 감싸도록 설정한다.
02. 버튼
<button type="button" class="btn btn-primary">Primary</button>
해당코드를 응용 및 수정하여 자신의 코드에 적용한다.
<input type="submit" class="btn btn-primary">
이렇게 해보았다.
03. 폼
<form>
<div class="form-group">
<label for="exampleInputEmail1">이메일 주소</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="이메일을 입력하세요">
</div>
<div class="form-group">
<label for="exampleInputPassword1">암호</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="암호">
</div>
<div class="form-group">
<label for="exampleInputFile">파일 업로드</label>
<input type="file" id="exampleInputFile">
<p class="help-block">여기에 블록레벨 도움말 예제</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 입력을 기억합니다
</label>
</div>
<button type="submit" class="btn btn-default">제출</button>
</form>해당코드를 응용 및 수정하여 자신의 코드에 적용한다.
- 부트스트랩 > 콤포넌트
01. 네비게이션
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>해당코드를 응용 및 수정하여 자신의 코드에 적용한다.
02. 그래프(진행바)
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
해당코드를 응용 및 수정하여 자신의 코드에 적용한다.
- 전체적인 코드
- 라이브 서버 출력화면







댓글 없음:
댓글 쓰기